꾸물꾸물 졔의 개발공부
[Dev] -(3) 두번째 화면 구상 본문
두번째 화면은 누구와 함께 여행을 하는지 선택하는 화면으로 구상했다 .
4개의 선택지 ( 혼자 ` 가족 ` 친구 ` 커플 ) 가 있고
각각의 버튼을 선택하면 그에 해당하는 페이지로 넘어가게~
우선, 지금은 UI만 구상하기 때문에 버튼 4개에 textview 만 추가하면 됬다 .
말은 쉬워보이지만 나 안드로이드 초보라서 몇시간동안 머리부여잡았따,,,ㅋ
첫번째 화면을 구상했었던 activity_main.xml 을 두고
두번째 화면을 구상할 새로운 레이아웃 xml 를 만들었다
app - res - layout - new 로 가서 activity_second 라는 이름으로 두번째 액티비티를 생성했다.
난 총 4개의 LinearLayout을 사용했다 .
1. 전체 틀의 레이아웃
2 . textview 용 레이아웃
3. 버튼 위에 2개
4. 버튼 아래 2개
-------------------------------
사실 이렇게 하는건 너무 노가다 같기는 한데 차차 알아가야지
*********
첫번째 페이지에는 툴바가 없었는데 툴바도 따로 생성해 주었다 .
툴바용 xml을 만들고 , include 를 이용해서 툴바를 전체 레이아웃에 넣어주었다 .
(따로 안드로이드 카테고리에 설명)
*********
그리고 textview 를 중앙 아래에 배치 하고 싶었는데,
아래쪽으로 옮기면 글자가 왼쪽에 붙어버리고 ,
중앙으로 옮기면 글자가 자꾸 위에 뜨는 문제가 생겼다
---> 그럴땐 | 를 사용하면 된다
android:gravity="center|bottom" 으로 배치하면
글자가 중앙 & 바닥 두개의 영향을 받아 가운데 밑으로 간다

<include 부분이 toolbar를 생성하는 xml을 불러와서 포함시키는 작업이다 .
textview를 위한 레이아웃을 설정하고.
그 안에 text를 중간 아래에 설정하였다 .
************************************
원래는 text 에 내가 원하는 텍스트 "어디로여행 " 을 바로 코드에 넣었는데
그랬더니 오류가 났다 .
(안드로이드 카테고리)
그래서 @string 을 이용해주었다 .


버튼 4개 생성
각각의 버튼별로 아이디를 다 다르게 부여해줌

여전히 초라한 내 2번째 페이지

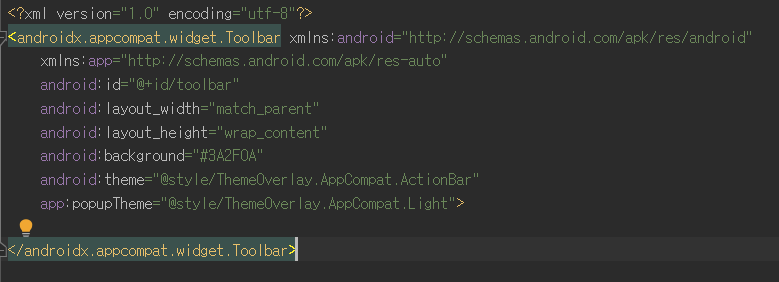
toolbar의 xml 코드 이다 .
toolbar 에도 마찬가지로 이름 그대로 아이디를 부여해주고,
backgroud 는 색상이다 .
색상은 언제든지 원하는 대로 변경이 가능하므로 차차 다듬으면서 바꿀 생각이다 .
'ANDROID' 카테고리의 다른 글
| 안드로이드 스튜디오 - 공백만들기 - 마진 & 패딩 (0) | 2021.02.03 |
|---|---|
| 안드로이드 스튜디오 - 툴바 생성하기 (0) | 2021.02.03 |
| 안드로이드 스튜디오 - 선형 레이아웃 (LinearLayout) (0) | 2021.02.02 |
| 새 프로젝트 생성 (0) | 2021.02.02 |
| [Dev] -(2) 첫번째 화면 구상 (0) | 2021.02.02 |


